※当サイトはページ内に商品プロモーションを含む場合があります。
【最短10分で開設】アーティスト活動のためのブログサイトの始め方

- 画家やアーティスト活動にブログを始めたい
- 集客や販売のためにブログサイトを開設したい
- ブログの開設方法や初期設定が知りたい
上記のようなお悩みについてお答えします。
ブログサイトはアーティスト活動やアフィリエイトなど、幅広く利用されているメディアです。
他のSNSに比べて伝えられる情報量が多く、作品や活動内容について深く知ってもらうことに向いています。
こちらの記事では、WordPressブログの始め方について画像を使って丁寧に説明します。
わたしも今回紹介する手順どおりに進めて当サイトを開設しました。
パソコンが苦手という方でも、30分から1時間もあれば開設できるので安心してくださいね。
WordPressで始めるブログサイトの概要

まず、ブログサイトはカスタマイズに適した「WordPress」を使って構築します。
無料のブログサービスは趣味に使うには問題ありませんが、本格的な運営には向いていません。
WordPressでブログを開設するには、以下の3つが必要になります。
- レンタルサーバー
- ドメインの取得
- WordPressのセットアップ
今の時点でわからなくてもまったく問題ないので、こういうものが必要だと認識しておいてください。
ただ、これらがどういったものなのか知っておいて損はないので、簡単に説明しておきます。
必要のない方はスキップしてくださいね。
レンタルサーバー
レンタルサーバーは、Web上の土地みたいなものです。
レンタルサーバーを扱う会社はさまざまありますが、費用の平均は月額1,000円程度です。
毎月のスマホの料金や動画配信サービスなどと比べても安く、気軽に始めやすいのも利点といえます。
当サイトは、国内最速のレンタルサーバー「ConoHa WING(コノハウィング)」を利用しています。
初心者でも使いやすく、また月額料金も安いのでおすすめです。
ConoHa WINGをおすすめする理由
- 大手GMOが運営していて安心感がある
- 国内最速なのに月額利用料金が安い
✔初期費用0円
✔ドメインが2つまで永久無料 - 初心者でも使いやすい操作感
- WordPressのセットアップが簡単
- 実際に利用していて何の問題もない
とくに使いたいサーバーがないのであれば、ConoHa WINGにしておけば問題ありません。
ConoHa WINGについて詳しく知りたいという方は、以下の記事でまとめているので参考にしてみてください。

ドメインの取得
ドメインとは「.com」や「.jp」のことで、Web上の住所みたいなものです。
レンタルサーバー会社によっては無料で提供していますが、単体で取得するには年間で平均1,500円前後の費用がかかります。
WordPressのセットアップ
WordPressは、Web上の家みたいなものです。
ConoHa WINGでは「WordPressかんたんセットアップ」を使って、サイトの構築に必要な「サーバー」「ドメイン」「WordPressインストール」「テーマ」を一括で簡単に設定できます。
最短10分程度で開設することが可能で、すぐにブログサイトを始められます。
WordPressでブログを開設する手順

それでは早速、レンタルサーバーを設定していきましょう。
こちらでは「ConoHa WING」を利用した設定方法を説明します。
手順1 ConoHa WINGに申し込む
まずはレンタルサーバーに申し込みます。
ブログ専用のメールアドレスを作っておくと運営するのに便利です。
こちらからConoHa WING(コノハウィング)の公式サイトへアクセスします。
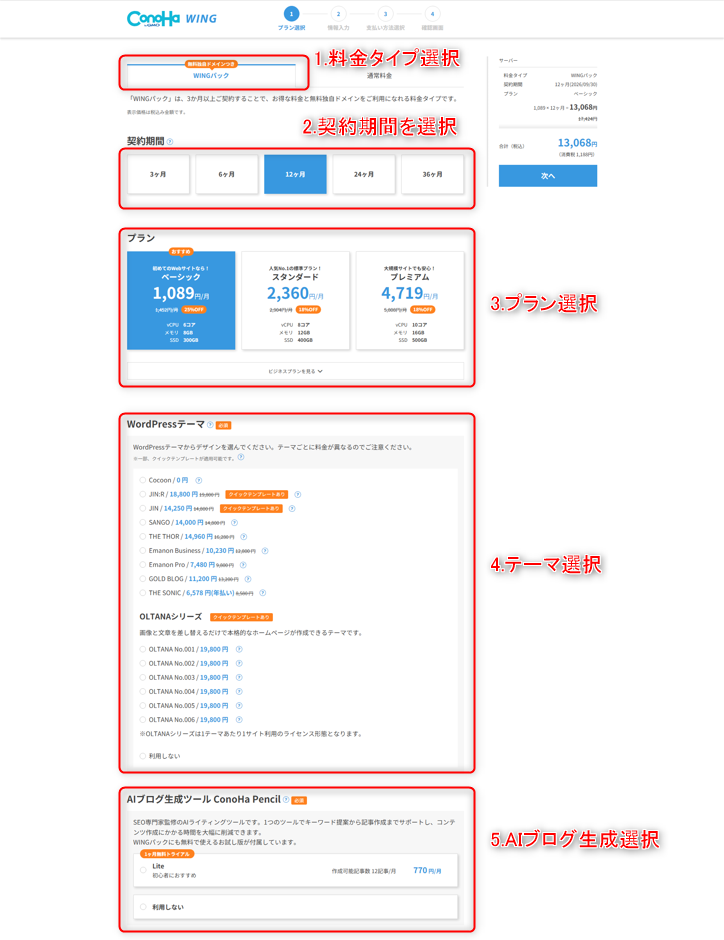
プランの設定画面になるので以下を参考に選択していきましょう。
手順2 プランを選択する

「WINGパック」を選択
3ヶ月から選択可能ですが、契約期間が長いほどお得になります
ブログは成長するまでに時間がかかるため、12ヶ月以上がおすすめです
ベーシックを選択(充分すぎるほど高性能です)
テーマとはサイトのデザインテンプレートです
無料テーマと有料テーマがあり、一覧の中から割引料金で選べます
テーマは後から変更できるので、とくに決まっていなければ無料の「Cocoon」にしておきましょう
AIブログ生成ツールConoHa Pencilは、SEOに強い記事作りをAIがサポートしてくれるサービスです
後から申し込みできるので、わからない場合は「利用しない」を選択しておきましょう
手順3 お客様情報を入力する

必要な情報を入力して「次へ」をクリックします。
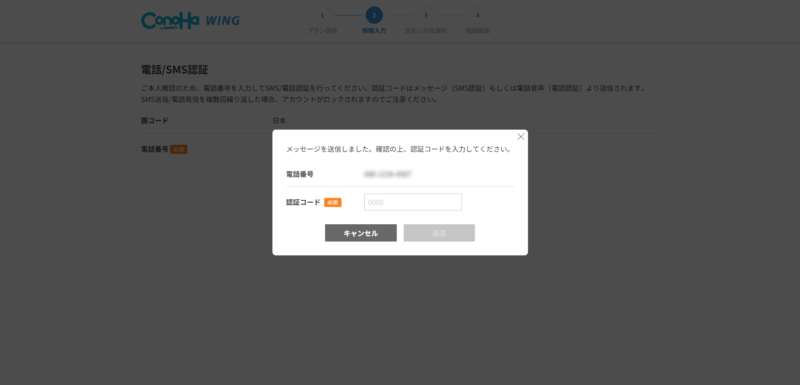
手順4 電話・SMS認証

「日本」以外であれば該当の国コードを選びます。
携帯電話の番号を入力し、「SMS認証」か「電話認証」を選びます。
とくに問題がなければ「SMS認証」を選びましょう。
すると、入力した携帯電話に4桁の認証コードが届くので下記の画面で入力します。

間違いがないことを確認できたら「送信」をクリックします。
手順5 決済情報を入力

ConoHa WINGの支払い方法は以下から選べます。
- クレジットカード
- ConoHaチャージ
Amazon Payや銀行決済(ペイジー)などでお金をチャージして支払います - ConoHaカード
事前に購入したConoHaカードで支払います
支払忘れを防ぐためにもクレジットカードがおすすめです。

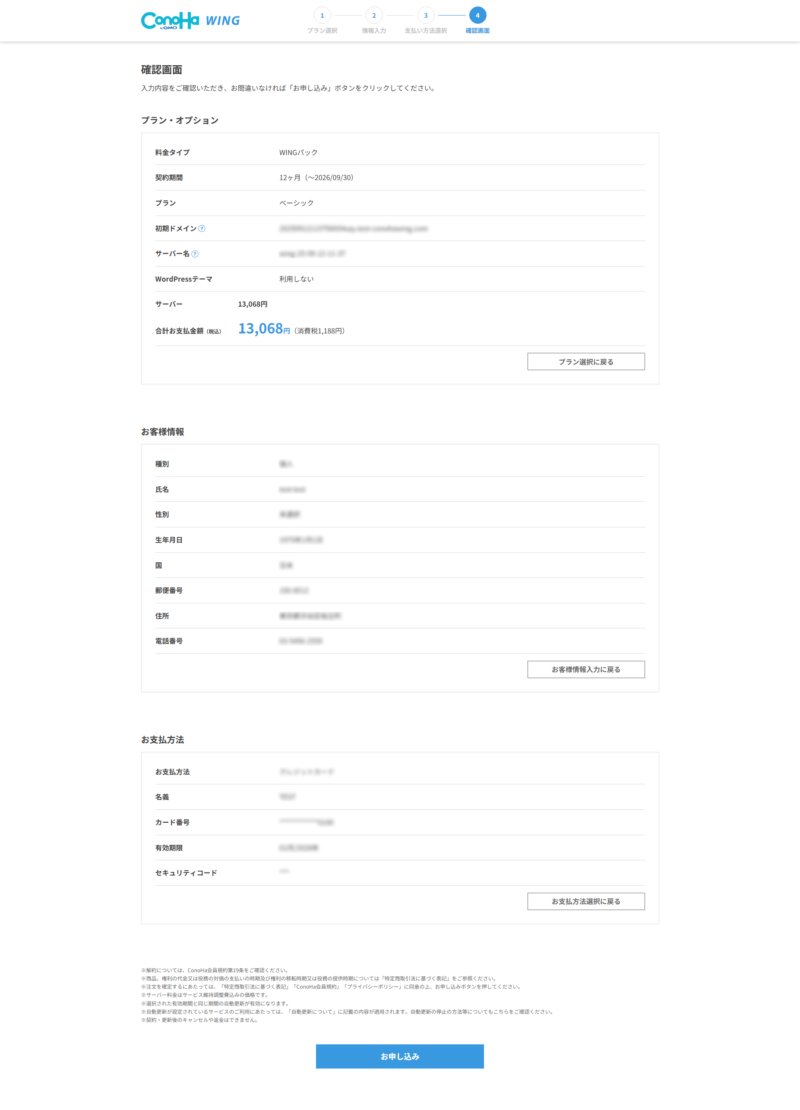
情報を入力し終えると確認画面が表示されるので、間違いがなければ「お申し込み」をクリックします。
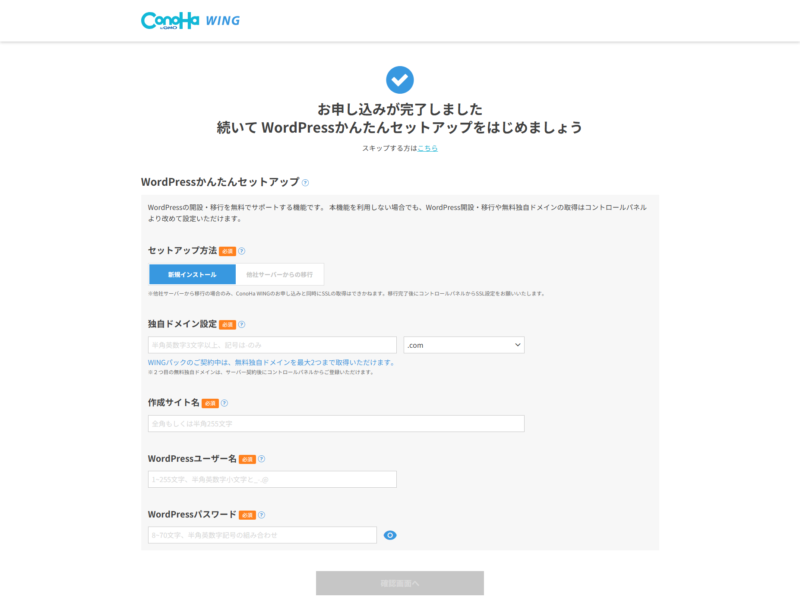
手順6 WordPressかんたんセットアップ

お申し込み完了後に「スキップ」してしまうとセットアップ機能が利用できないので注意してください。
「新規インストール」を選択します
他社からの移行であれば「他社サーバーからの移行」を選択します
ブログのドメイン名を決めます
WINGパックであればドメインが無料で利用できます
ドメイン名は後から変更できないので注意が必要です
とはいえ、SEO的に特別な影響はないので神経質になりすぎなくても大丈夫です
ただし、日本語はやめておきましょう
ドメインは希望がなければ「.com」がおすすめです
ブログのタイトルになる部分です
後から変更できるので、仮のタイトルで大丈夫です
WordPressにログインするための名前です
WordPressにログインするためのパスワードです

内容を確認して「設定」をクリックします。
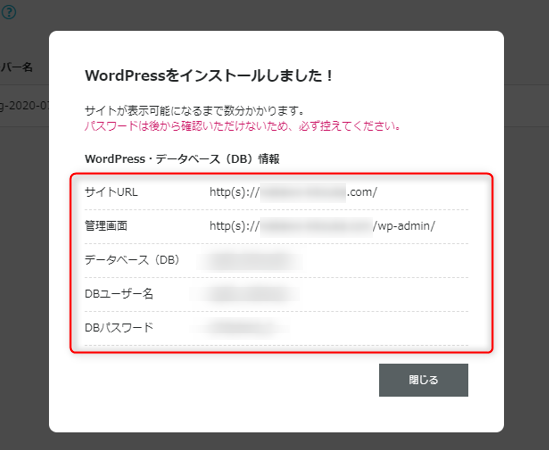
手順7 WordPressブログ開設

これでWordPressのインストールは完了です。
「DBパスワード」はデータベース管理画面にログインするものです。
正直使うことはほぼないと思いますが後から確認できないため、画面コピーなどして大切に保管しておきましょう。
WordPressにログインするパスワードは、先ほど自分で決めたパスワードなので混同しないように注意してください。
手順8 WordPressのSSL設定を有効化する
SSL設定とは、通信データを暗号化してセキュリティを強化する設定のことです。
簡単に言うと「http:」を「https:」にして、サイト訪問者の情報を守る設定ですね。
Google Chromeで「http:」から始まるサイトを開くと、「保護されていない通信」の表示がされます。
自分が訪問する側だとしたら「このサイト安全なの?」と不安になり、再度アクセスしようとは思わないでしょう。
なお、WordPressかんたんセットアップを使った場合は、自動で設定を進めてくれます。
あとは「SSL有効化」するだけで完了します。
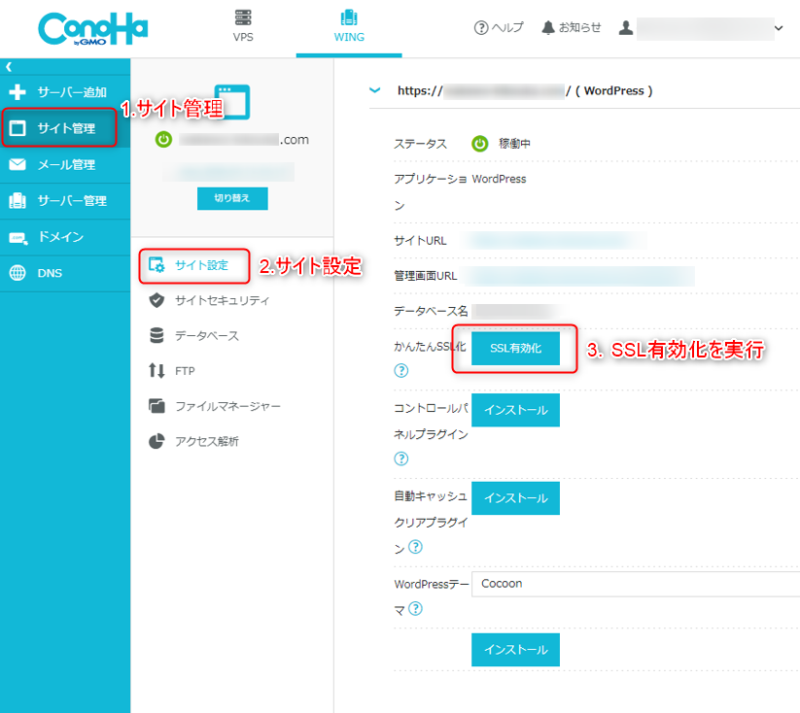
ConoHa WINGの管理画面で有効化する

「サイト管理」⇒「サイト設定」⇒「SSL有効化」をクリックして完了です。
「SSL有効化」のボタンがクリックできるようになるまで、30分~1時間程度かかります。
まだクリックできないようであれば、少し時間を置いてから再度見てみましょう。

左下に成功した旨のポップアップが出れば設定完了です。
これでブログの開設ができました。おめでとうございます!
続いて、WordPressで初めにやっておくべき初期設定を解説します。
WordPressのブログ運営に必要な初期設定
WordPressでブログ運営に必要な、以下3つの設定をしていきます。
- パーマリンクの設定
- テーマの設定
- プラグインの設定
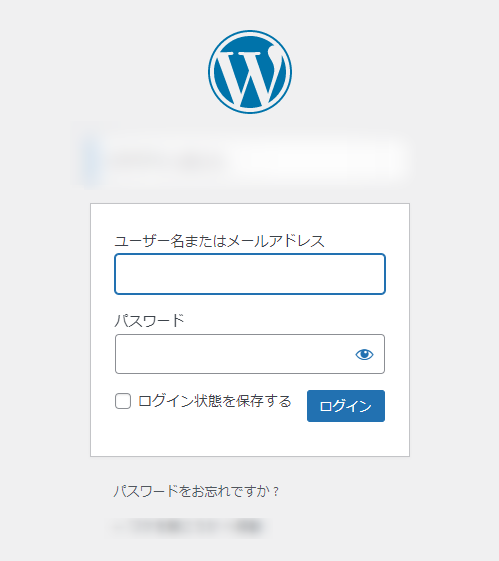
WordPressへログイン
WordPress管理画面URLにアクセスします。
自分のログインURLは、「https://ドメイン名/wp-admin」です。

上記画面が表示されたら、先ほど決めた「ユーザー名」と「パスワード」を入力してログインします。
パーマリンクの設定
パーマリンクとはWebページのURLのことです。
https://wakewo-kikouka.com/〇〇〇 ⇐ 赤丸の部分です。
途中で変更するとSEO(サイトの評価のようなもの)的によろしくないので、初めに必ず設定しておきましょう。

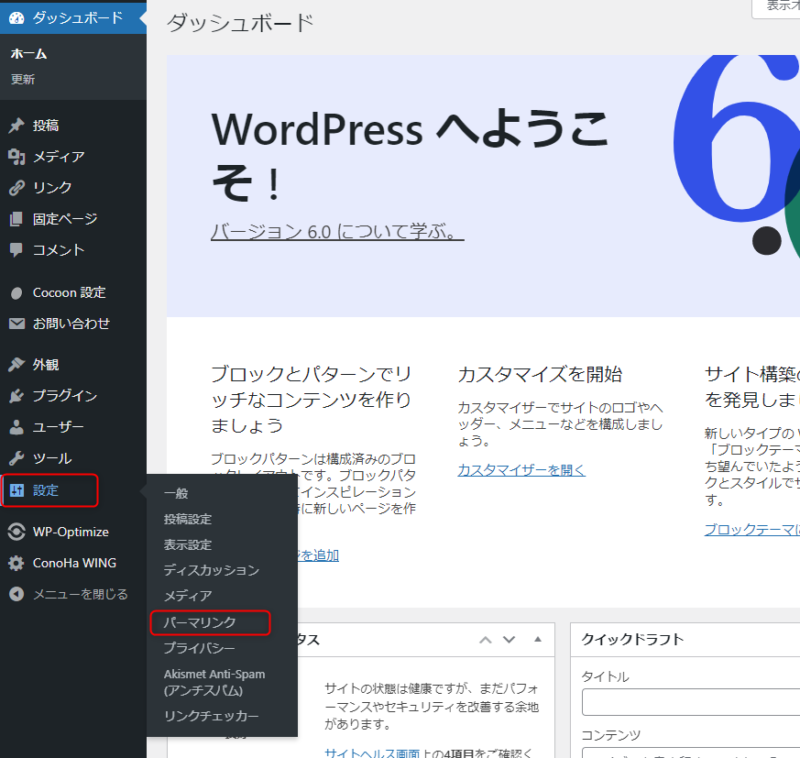
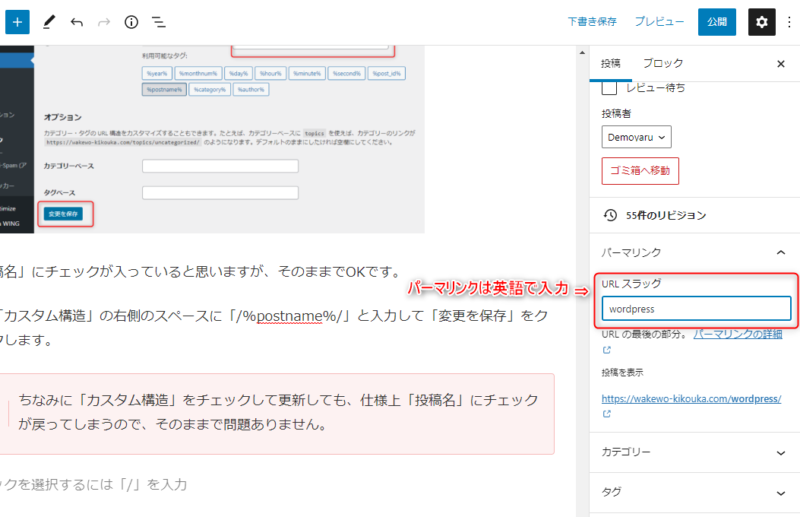
管理画面から「設定」⇒「パーマリンク」をクリック。

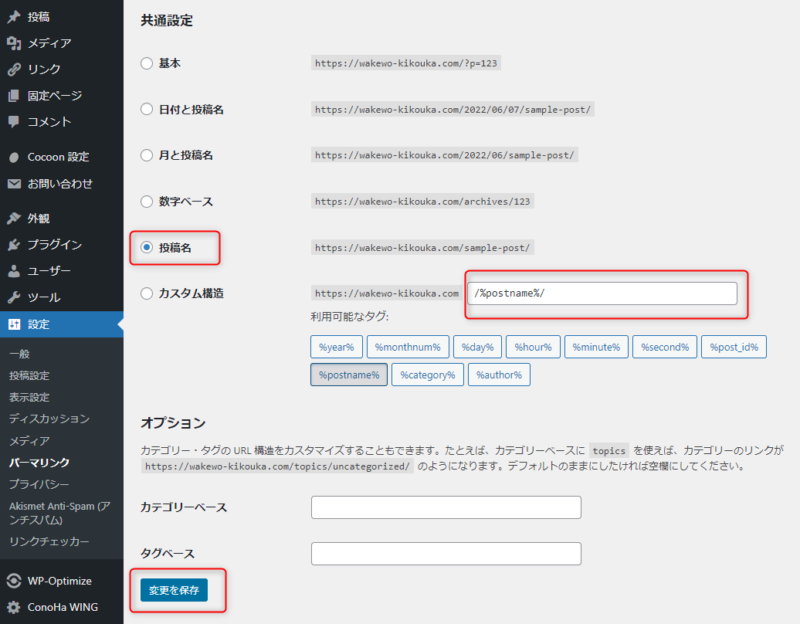
「投稿名」にチェックが入っていると思いますが、そのままでOKです。
下の「カスタム構造」の右側のスペースに「/%postname%/」と入力して「変更を保存」をクリックします。
これで設定は完了です。
なお「カスタム構造」をチェックして更新しても、仕様上「投稿名」にチェックが戻ってしまうので、そのままで問題ありません。
記事を作成した際に、パーマリンク「URLスラッグ」を記入すれば、それが記事ページのURLになります。

日本語だと文字化けやエラーを起こす原因になる可能性があるため、必ず英語で記入しましょう。
テーマの設定
WordPressテーマとは、ブログサイトのデザインを決めるテンプレートのことです。
無料と有料があり、テーマによってブログの体裁やできることが異なります。
テーマは後から変更できるので、決まったテーマがなければ無料の「Cocoon」にしておきましょう。
「Cocoon」は、無料テーマながら有料テーマに匹敵する機能を備えています。
ただし、有料テーマのほうが幅広くカスタムできるため、集客や販売につなげるのに便利です。
アート活動として運営するには、ランディングページ(LP)が使えるテーマを選ぶことが重要です。
後から変更するとデザインの体裁が崩れるなど弊害もあるため、記事数が少ないうちにLPが使える有料テーマへの変更を検討しておきましょう。
最初は無料テーマの「Cocoon」を利用する人が多いと思いますので、初期設定を簡単に説明しておきます。
Cocoonの初期設定
Cocoonの公式サイトからテーマをダウンロードしましょう。

「親テーマ(Cocoon)」と「子テーマ(Cocoon Child)」の2つをダウンロードします。

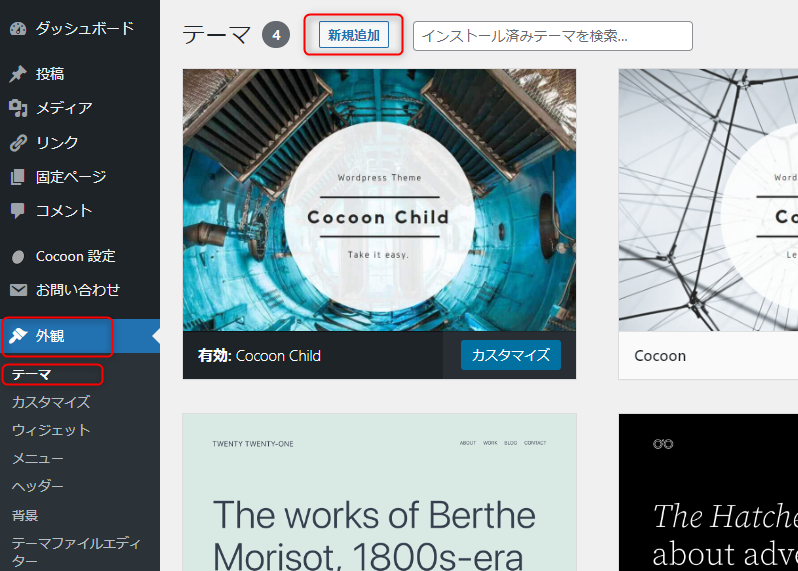
WordPressのダッシュボードから「外観」⇒「テーマ」⇒「新規追加」をクリック。
先ほどダウンロードした「親テーマ」をアップロードし、「有効化」をクリックします。
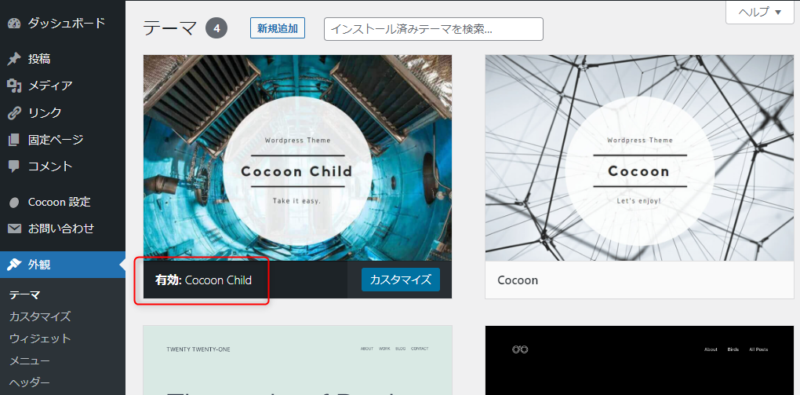
続いて、上記と同じ手順で「子テーマ」をアップロードし、「有効化」をクリックします。
以上でCocoonテーマのインストールは完了です。

上記画像のように、「子テーマ(Cocoon Child)」が「有効」になっているはずです。
「親テーマ」を利用していると、アップデートした際に設定したカスタマイズやデザインが崩れてしまうため、「子テーマ」を有効にします。
Cocoonの公式サイトでも「子テーマ」を有効化して利用するように勧めています。
途中で有料テーマに変更する場合の注意点
テーマを変更すると仕様が異なるため、記事の体裁が崩れるといった現象が起きます。
そのため、変更時の記事数が多いほど修正する手間が多くなります。
有料テーマを検討している方は、20~30記事くらいを目安に導入しておきましょう。
ちなみに、わたしも初めは「Cocoon」を使っていて、途中で「SWELL」という有料テーマに変更しました。

SWELLでは、Cocoonからの乗り換え設定が用意されています。乗り換え設定のあるテーマは少ないので、記事数が多い場合はかなり便利です。
それでも多少は崩れてしまいます。わたしの場合、テーマ変更時に100記事近くあったので修正するのにかなり時間を要しました。
また、テーマが変わるとこれまでと使い方が変わって戸惑うこともあります。
これらを考慮して、初めから有料テーマにしておくのも手です。
有料テーマを選ぶ際は、販売ページの作成に便利な「LP(ランディングページ)」という機能が付いているものがおすすめです。
SWELLは少し値段の高いテーマですが、機能性が非常に優れており、人気が高いので困ったときもすぐに調べられます。
プラグインの設定
プラグインとは、WordPressを使いやすくする拡張機能のことです。
たとえば、スパムコメントをブロックしたり、外部フォントを使えるようにしたりすることが簡単にできます。
ただ、プラグインの数は50,000個以上あるため、初心者ではどれを入れたらいいのかわかりづらいですし、テーマや使い方によっても要否は変わります。
参考までにいくつかのプラグインを紹介しておきます。
- Akismet Anti Spam(スパム防止)※コメント欄を使用しない方は不要
- BackWPup(バックアップ確保)
- Broken Link Checker(リンク切れチェック)
- Contact Form 7(お問い合わせフォーム)
- EWWW Image Optimizer(画像圧縮)
- SiteGuard WP Plugin(セキュリティ強化)
- WP Multibyte Patch(日本語の不具合修正)
- XML Sitemaps(サイトマップ作成)
利用するテーマによって不要なものもあるのであくまで参考です。
プラグインは入れすぎると重くなったり、テーマによって不具合が出たりすることもあるため、必ず事前に調べてから導入しましょう。
Googleアナリティクス(GA4)・サーチコンソールの設定
「Googleアナリティクス(GA4)」と「Googleサーチコンソール」はGoogle公式の解析ツールで、無料で利用できます。
たとえば、1日に訪れたユーザー数や記事ごとの表示回数などサイトの状態を分析できるため、ブログ運営に役立ちます。
これらのツールはサイトのデータを収集して解析するため、早く設定するほど多くのデータを集められます。
両方とも20~30分程度で設定できるので、早めに導入しておきましょう。
Googleアナリティクス(GA4)の設定手順については、こちらの記事にまとめています。

Googleサーチコンソールの設定手順については、こちらの記事にまとめています。

アフィリエイト広告を利用する場合はASPへ登録
ASPとは、広告主とブロガーなどのアフィリエイターを仲介する会社のことです。
ブロガーや副業でブログ運営する場合は、ASPへ登録して収益化を目指しましょう。
アーティストとしてブログを活用する場合は、アフィリエイト広告で大きな収益を目指すわけではありません。
ただ、記事で画材を紹介するときなど、画像リンクを貼っておくと視覚的にわかりやすく、少額の収益が出ることもあります。
ただし、アフィリエイト広告を使いすぎると、アーティストのブログに見られなくなってしまうため注意が必要です。
初めて使うのにおすすめのASPを紹介します。なお、ASPへの登録には審査があるため、最低でも10記事は書いてから登録しましょう。
とはいえ、何度でも登録申請できるので、それほど神経質になる必要はありません。
「もしもアフィリエイト」はAmazonや楽天などの商品リンクが貼れるため、初心者でも利用しやすいASPです。
「A8.net」は会員数、広告主数ともに最大規模を誇る定番のASPで、まずはこの2つだけでいいと思います。
まとめ|ブログサイトを育ててアート活動に活かそう
この記事では、アーティスト活動や集客のためのブログサイトの始め方について解説しました。
ブログはアクセスが集まるまでに、早くても3ヵ月、平均して6ヵ月から1年程度かかります。
軌道に乗せるまでには時間と労力が必要になりますが、一度育ってしまえば自動的に集客し続けてくれます。
また、自分の作品集や考え方などを深く伝えられるため、ファンになってもらいやすいメディアであるといえます。
アーティストの活動にブログサイトが向いている理由についてはこちらの記事にまとめています。

ブログにかぎらず、何をやるにしてもすぐに結果が出ることはほぼありません。
コツコツと積み上げて活動の基盤をつくりましょう。
-
URLをコピーしました!