※当サイトはページ内に商品プロモーションを含む場合があります。
審査通過後にアドセンス広告をブログに設定する手順を解説【Cocoonの画像付】

- Googleアドセンスの審査に受かったけど、次はどうしたらいいの?
- アドセンス広告を貼る手順を教えてほしい!
- ブログに設定したけどエラーが出て広告表示できない
- アナリティクスにアドセンスの設定って必要?
このような疑問についてお答えします。
Googleアドセンスの審査を通過したあと、すぐに広告を貼りたいですよね?
けれど、広告の貼るためにはブログに設定が必要です。また、Googleアナリティクスを利用している場合は、アドセンスの連携も必要です。
といっても、やり方は簡単です。Cocoonの画像に沿って3つの手順をやるだけなので安心してくださいね。
私はどうするのかわからず戸惑ったので、審査通過後に戸惑うことがないように詳しく解説します。
Googleアドセンス広告の設定に必要な3つの手順

手順1:審査用コードを削除する
まずは、申請時に自分のブログに貼った審査用コードを削除します。
審査用コードを貼ったままだと自動的にペタペタと広告が貼られてしまうので、せっかく訪れてくれた人に良い印象を持たれません。
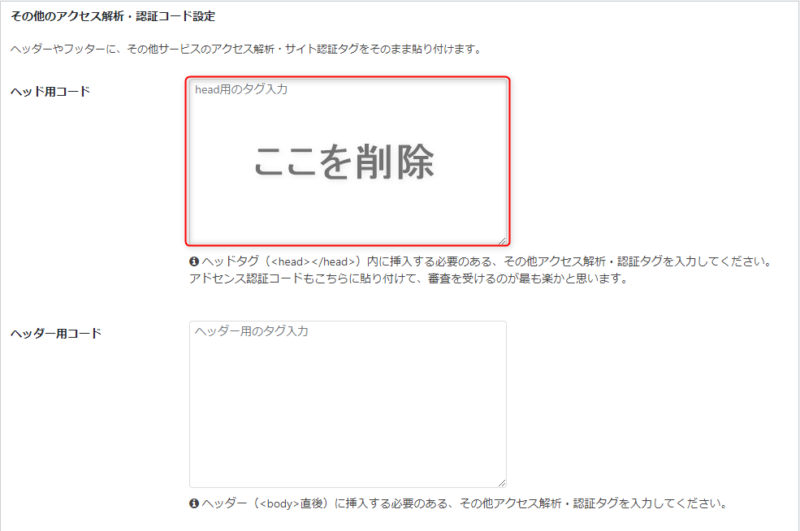
私の場合は、WordPressでCocoonという無料テーマを使っているので、同様の方は下記の画像に沿って削除してください。
他のテーマを利用している場合も基本的にやることは同じです。

・「Cocoon設定」→「アクセス解析・認証」

・「ヘッド用コード」に貼った審査用コードを削除する。
手順2:広告の種類を設定する
続いて、ブログに貼る広告を設定します。
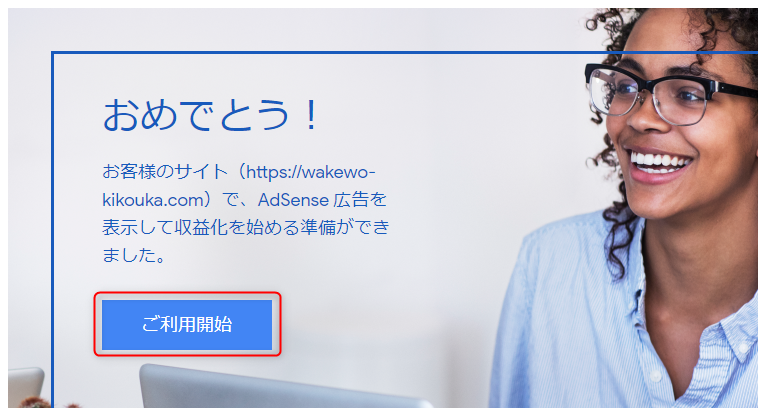
Googleからおめでとうメールが届いていると思います。

下部に「自動広告をオンにしましょう」といった説明と手順がありますが、自動広告をオンにするとペタペタと広告を貼られてしまい、見栄え的によろしくないので無視して大丈夫です。
もちろん自動広告をオンにしてもオッケーですし、後からでも設定できるので安心してくださいね。

・「ご利用開始」をクリックします。

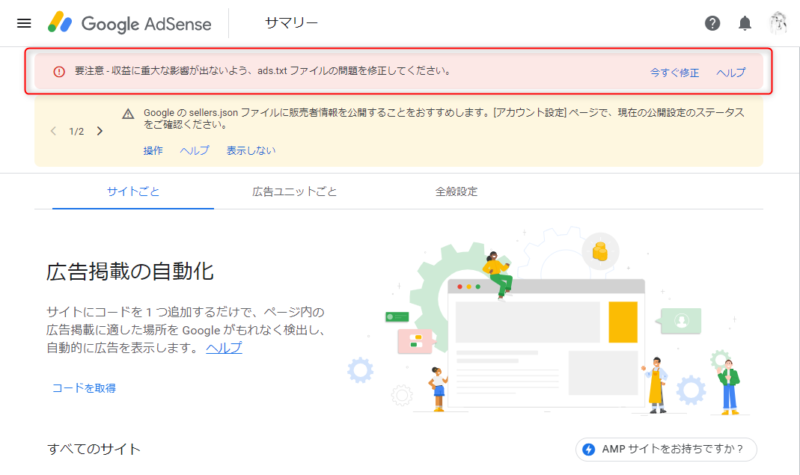
Googleアドセンスの「広告」→「サマリー」画面に遷移すると思います。
上部に以下のような要注意と題した「ads.txt」についての文が表示されているかもしれません。
要注意-収益に重大な影響がでないよう、ads.txtファイルの問題を修正してください。
「ads.txt」とは、所謂なりすましサイトから広告収益を不正取得されないように防ぐためのファイルの規格です。
対処方法については、こちらの記事にまとめましたので、まだ設定されていない方は参考にしてみてください。


新しい広告ユニットの作成として「ディスプレイ広告」「インフィード広告」「記事内広告」と3種類が表示されていると思います。
サイトでよく見るバナーなどのアドセンス広告は「ディスプレイ広告」です。
「ディスプレイ広告」を選択して設定していきましょう。

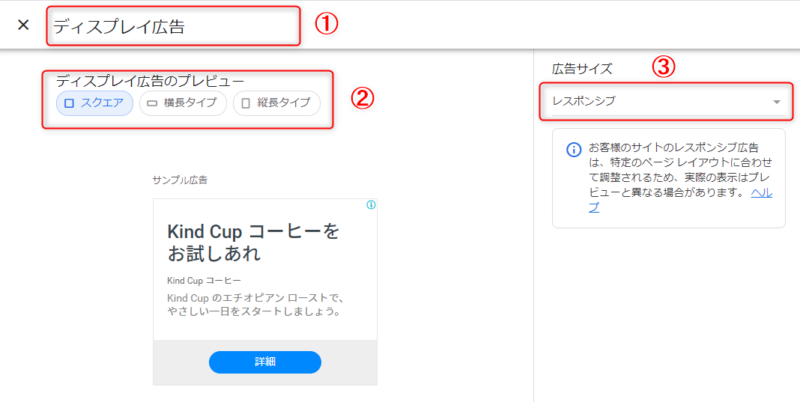
・①「広告ユニットの名前を入力」に名前を入力します。
好きな名前を入力します。
上記のように「ディスプレイ広告」などわかりやすい名前がおすすめです。
・②「ディスプレイ広告のプレビュー」を選択します。
「スクエア」「横長タイプ」「縦長タイプ」から好きなタイプを選びます。
それぞれプレビューで確認出来るので好みのタイプを選びます。
・③「広告サイズ」を選びます。
広告サイズには「レスポンシブ」と「固定サイズ」があります。
・レスポンシブ形式:ページのレイアウトに合わせて自動的にサイズ調整してくれるので、デバイスに合わせて適切なサイズで表示してくれます。
・固定サイズ形式:ページに表示する広告の幅と高さを指定できます。固定サイズなのでデバイスに合わせてサイズ変更はされません。
特殊な使用でない限りは「レスポンシブ」に設定しておきましょう。
上記設定が終了したら「作成」をクリックします。
手順3:広告コードをブログに貼る
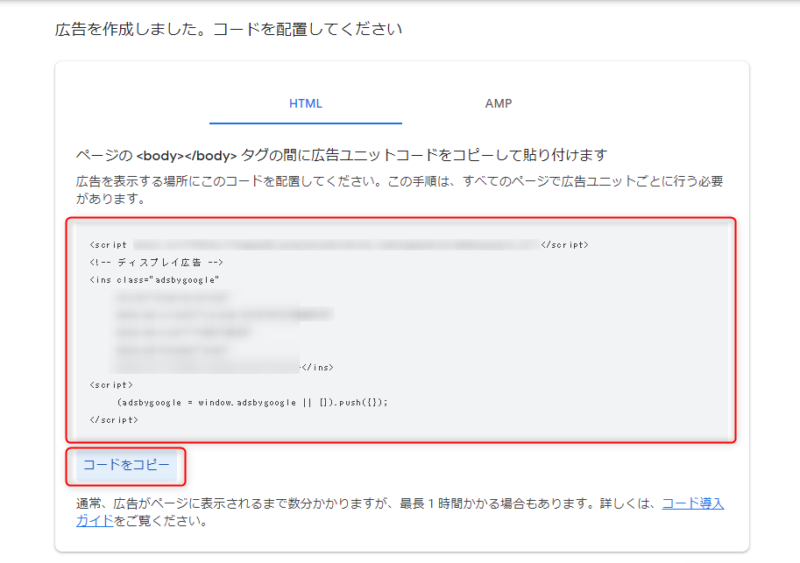
広告が作成され、コードが表示されます。

・「コードをコピー」をクリックして「広告コード」をコピーします。
コピーしたらブログへ反映していきます。下の画像はCocoonになります。

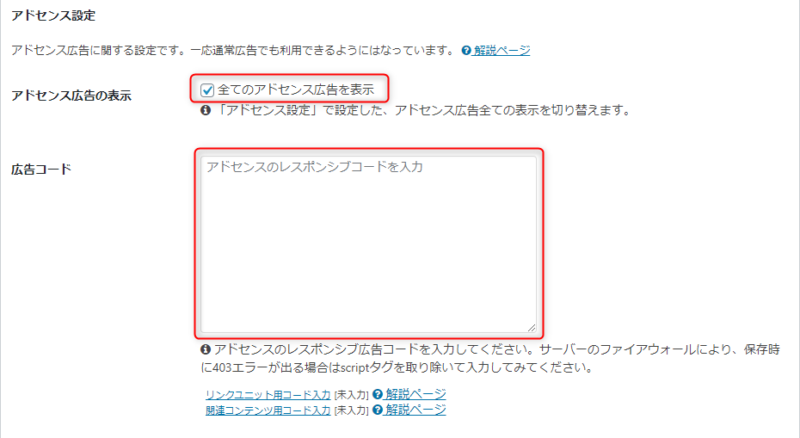
・「Cocoon設定」→「広告」をクリックします。
・「全ての広告を表示」にチェックを入れ、広告ラベルを入力します。
広告ラベルとは、表示された広告上部に表示されるテキストになります。
簡単に言えば、サイトに訪れてくれた人へ「これは広告ですよ」とお知らせするものですね。
現在、広告ラベルの表示は必須となっていないですが、あった方が読者に親切ではあります。また、Googleは表示できるラベルの種類を定めているので事前に確認しておきましょう。

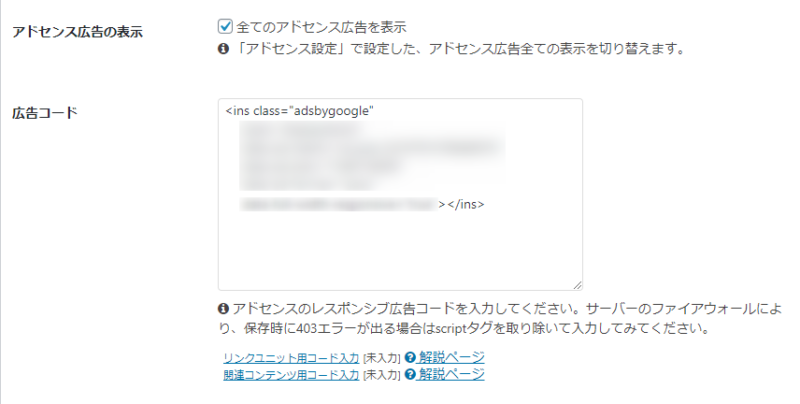
・「全てのアドセンス広告を表示」にチェックを入れ、先程コピーした「広告コード」を貼り付けます。

・自動広告でない場合は、「マニュアル広告設定(自前で位置を設定)」にチェックします。
・「広告の表示位置」を設定する。
実際にいろいろ試してみてから設定しましょう。
・「[ad]ショートコードを有効にする」にチェックします。

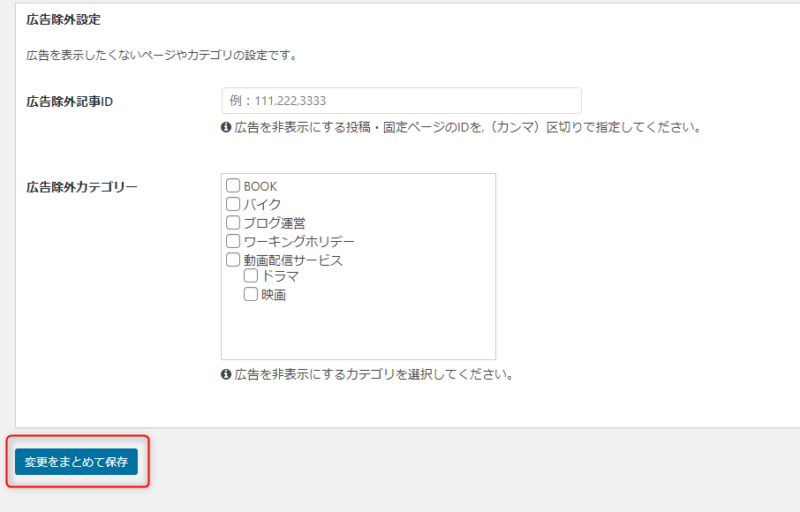
・「変更をまとめて保存」をクリックします。
以上で設定は完了です。
お疲れ様でした! 収益化目指して記事を書いていきましょう!
エラーが出た場合
以下のようなエラーが表示されても大丈夫です!(私も出て焦りましたw)
対応としては、広告コードの一部を削除する必要があります。

・貼り付けた広告コードの「<ins 〜 </ins>」以外のコードを削除してください。

上記のような感じになると思います。
削除できたらもう一度「変更をまとめて保存」をクリックして完了です。
Googleアナリティクスと連携させるための設定
Googleアナリティクスを利用している方は、アドセンスを連携しておきましょう。
アナリティクスと連携させることで、ページ単位のクリック率や収益性を確認することが出来ます。
クリック率や収益性の高いページがわかれば、どのページに力を入れたらいいのかがわかるのでサイト強化に役立ちます。
また、アドセンス広告の不正クリックで広告の配信停止やアカウント停止をされてしまった場合に、異議申し立てをする際に提出するデータとして利用出来ます。
アドセンス狩りに遭わないためにも、Twitterでアドセンスの売上げ金額を無暗に公表するのは控えた方がいいでしょう。
Googleアナリティクスとの連携手順
Googleアナリティクスへログインします。

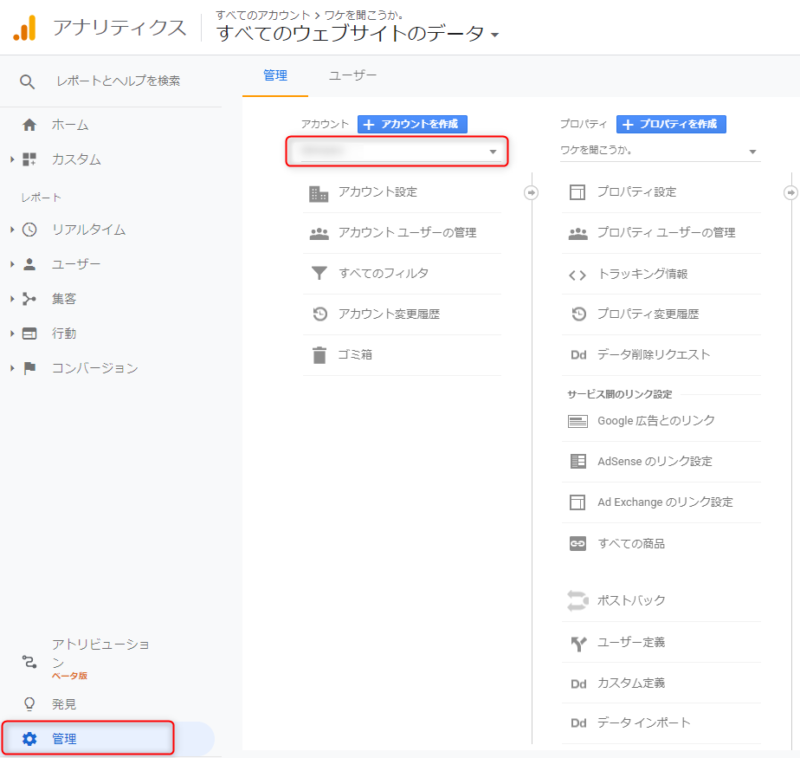
・「管理」→連携させる「アカウント」を選択します。

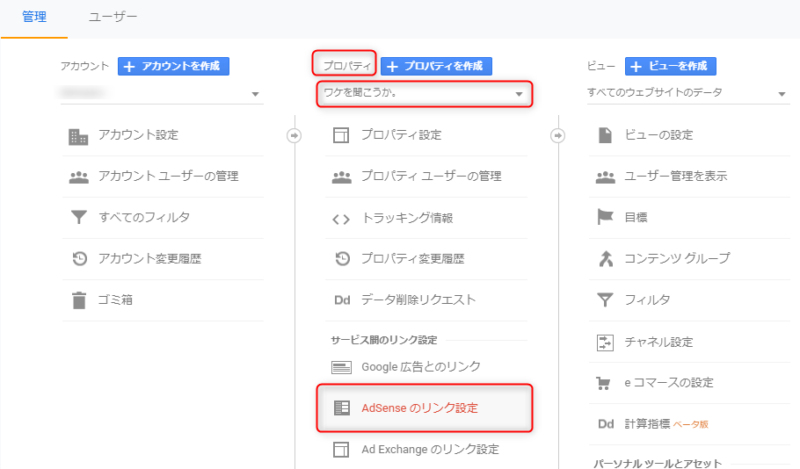
・「プロパティ」→「連携させるサイトを選択」→「AdSenseのリンク設定」をクリックします。

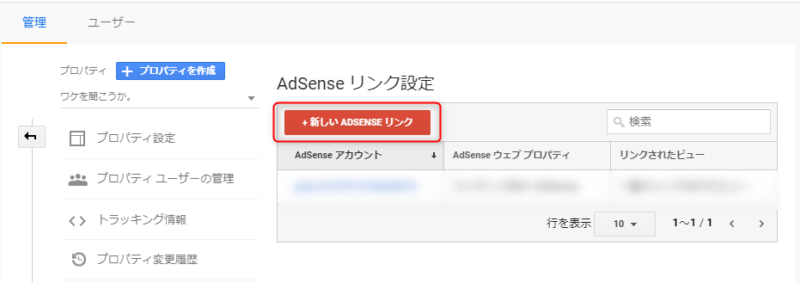
・「+新しい ADSENSE リンク」をクリックします。

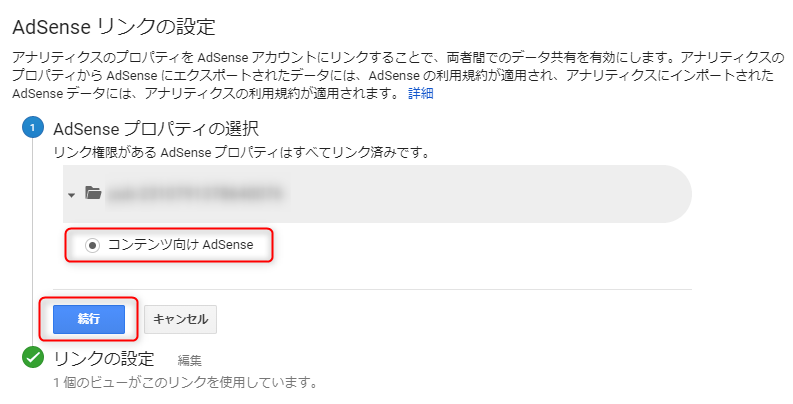
・「コンテンツ向け AdSense」にチェックを入れ、「続行」をクリックします。

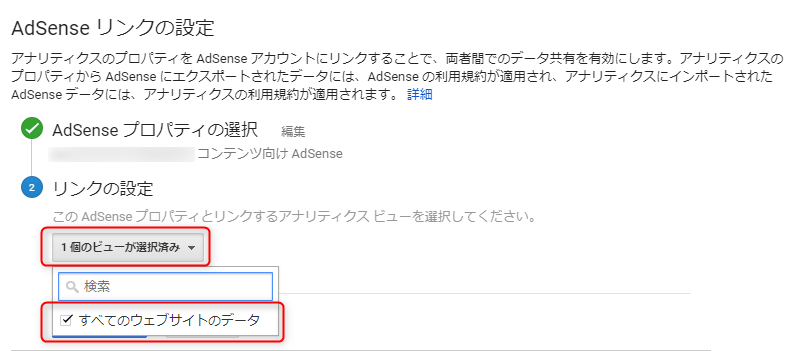
・リンクの設定にて「すべてのウェブサイトのデータ」にチェックを入れる。

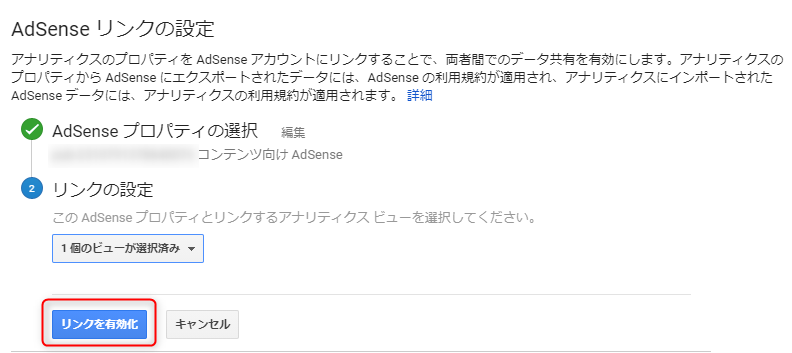
・「リンクを有効化」をクリックします。
以上でアナリティクスとアドセンスの連携設定は終了です。
アナリティクスのデータを確認するには以下の方法で見られます。

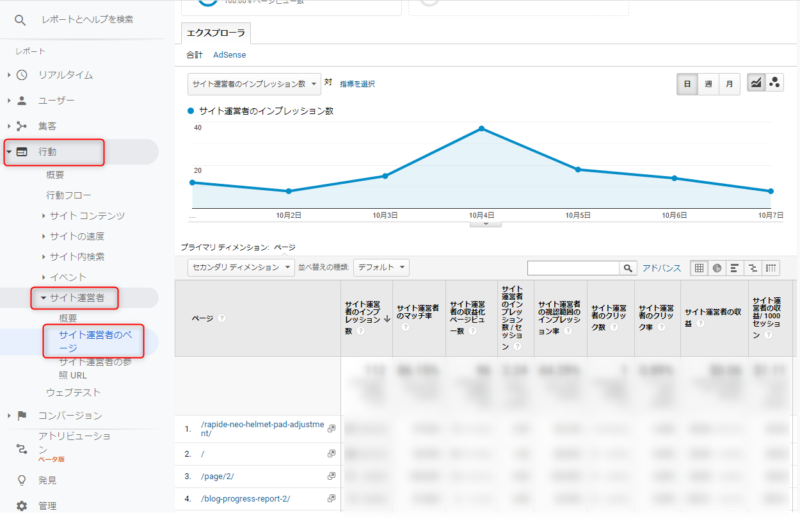
・「行動」→「サイト運営者」→「サイト運営者のページ」を選択。
ページ単位のデータが表示されるので、クリック率の高いページや収益性の高いページの情報を活用してブログ運営に活かしましょう。
ASPへ登録しよう
ASPへの登録がまだの方は、いくつか登録してアフィリエイト記事を書いていきましょう。
ASPはたくさんありますが、複数登録しても初めは使いこなせないので、以下の2つを登録しておけば十分です。
アフィリエイト記事を5~10くらい書いてみて、慣れてきたら登録数を増やしてみるといいでしょう。
まずは、以下のASPを登録しておくのがおすすめです。
A8.netは最大手の定番のASPなので、慣れるまではここだけでもいいでしょう。
「もしもアフィリエイト」は、Amazonや楽天のアフィリエイトがありますので、商品紹介の際に利用できます。
Amazonアソシエイトは審査が厳しいので、「もしもアフィリエイト」で始めてみて、変更したいなと思ったら申し込みを試してみればいいと思います。
まとめ
Googleアドセンスの審査通過後にまず設定することは以下になります。
- 審査用コードの削除
- アドセンス広告の設定
- エラーが出た場合の対処
- Googleアナリティクスと連携
ページ単位のデータチェックをするためにも、アドセンス狩り対策としても、アナリティクスとの連携はすぐにやっておくことをおすすめします。
上手く収益化出来るように頑張りましょう!
なお、審査合格について以下の記事にまとめているので、Googleアドセンスにまだ合格していない方は参考にしてみてくださいね。

最後まで読んでいただきまして、ありがとうございました。
-
URLをコピーしました!